From Idea to Requirements
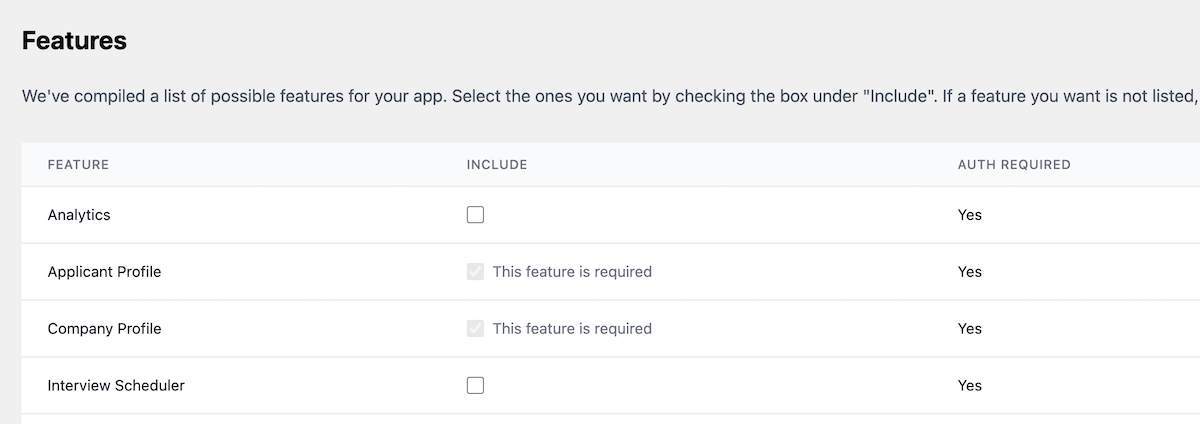
Our guided requirements gathering process helps you to identify the core features your web application needs. You pick the ones you want.
Make it your own by adding custom features that set your application apart.

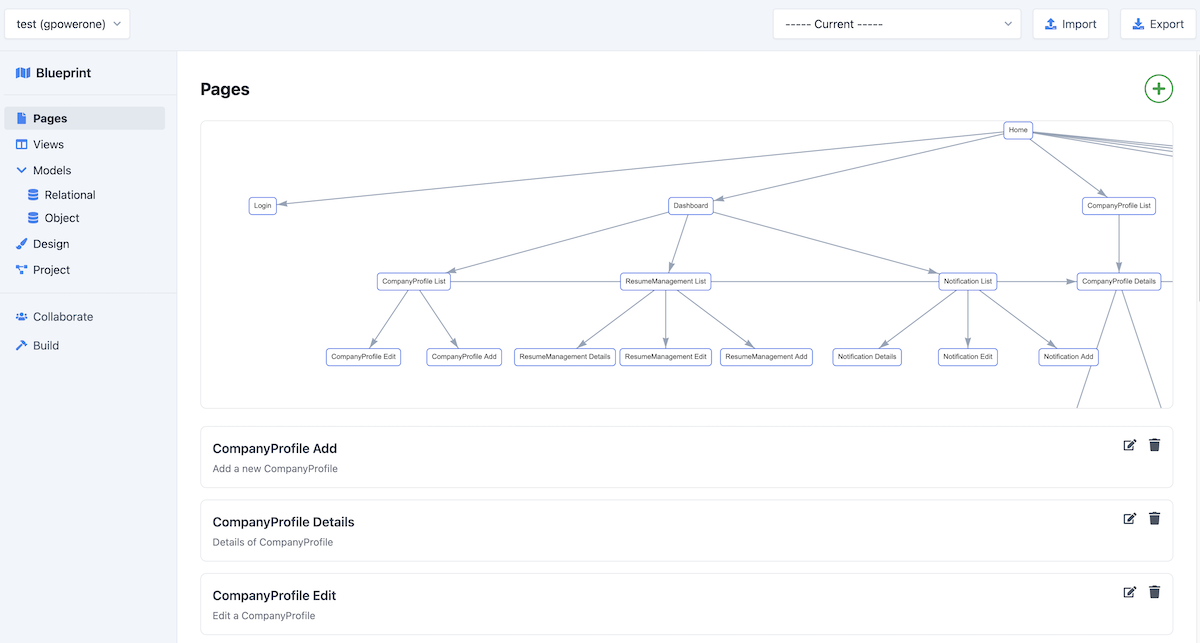
Create Your Blueprint
Data Models
Our agent designs efficient, scalable data structures that form the backbone of your application, ensuring your data is organized logically and securely.
Views
Intuitive user interfaces make it easy for users to interact with your data.
Transformations
The agent will define clear pathways for data flow between your models and views, ensuring smooth and efficient data handling throughout your application.

A Member of Your Team
Our AI agent works like a seasoned developer on your team, following software development best practices. It will create feature branches with pull requests for review.
Every feature comes with documentation, ensuring your codebase remains maintainable and reliable as it grows.
New features are built on top of your existing main branch, ensuring that changes made outside of the tool are preserved.

The Best Tools
We build your application using Next.js, React, and Tailwind CSS, the most powerful and widely-adopted framework for modern web applications. This combination provides server-side rendering, automatic code splitting, and an optimized development experience out of the box.
Deployment is seamless with Vercel, the platform built by the creators of Next.js. With features like preview deployments and automatic HTTPS, you can focus on building your product while they handle the infrastructure.

Peace of Mind
Your security is our top priority. We never store any sensitive information like API keys, passwords, or authentication credentials on our platform.
Our agent has instructions not to store passwords, API keys, or credentials directly in the codebase or database for your application. These will be represented as environment variables.
Our agent will write documentation in the README on which environment variables you need to set to ensure smooth integration with third party services.

